sRGB色彩空間是一種標(biāo)準(zhǔn)的RGB色彩空間,廣泛應(yīng)用于顯示器、打印機(jī)以及因特網(wǎng)等領(lǐng)域。它將紅、綠、藍(lán)三原色的顏色定義為在CIExy顏色坐標(biāo)系中的特定位置,并通過非線性變換將原色強(qiáng)度與實(shí)際保存的數(shù)值之間進(jìn)行轉(zhuǎn)換。這種設(shè)計(jì)使得sRGB能夠高效地表示人眼可以分辨的顏色。要將sRGB色彩空間中的RGB值轉(zhuǎn)換....
sRGB色彩空間是一種標(biāo)準(zhǔn)的RGB色彩空間,廣泛應(yīng)用于顯示器、打印機(jī)以及因特網(wǎng)等領(lǐng)域。它將紅、綠、藍(lán)三原色的顏色定義為在CIE xy顏色坐標(biāo)系中的特定位置,并通過非線性變換將原色強(qiáng)度與實(shí)際保存的數(shù)值之間進(jìn)行轉(zhuǎn)換。這種設(shè)計(jì)使得sRGB能夠高效地表示人眼可以分辨的顏色。

要將sRGB色彩空間中的RGB值轉(zhuǎn)換為L(zhǎng)AB值,需要進(jìn)行一系列的計(jì)算。LAB色彩空間是一種基于人眼對(duì)顏色的感知而設(shè)計(jì)的色彩空間,其中L表示亮度,A和B表示色彩的兩個(gè)維度。下面是一種常用的方法來進(jìn)行RGB到LAB的轉(zhuǎn)換:
? ? 1.將sRGB中的RGB值轉(zhuǎn)換為線性RGB值。sRGB使用非線性變換來保存圖像文件中的數(shù)值,因此需要將其逆變換為線性RGB值。這可以通過應(yīng)用sRGB的逆gamma校正公式來實(shí)現(xiàn)。
? ? 2.將線性RGB值轉(zhuǎn)換為XYZ值。XYZ色彩空間是一種與設(shè)備無關(guān)的色彩空間,可以作為RGB和LAB之間的橋梁。通過將線性RGB值乘以適當(dāng)?shù)霓D(zhuǎn)換矩陣,可以得到對(duì)應(yīng)的XYZ值。
? ? 3.將XYZ值轉(zhuǎn)換為L(zhǎng)AB值。最后一步是將XYZ值轉(zhuǎn)換為L(zhǎng)AB值。這涉及到一些復(fù)雜的數(shù)學(xué)計(jì)算,包括對(duì)數(shù)函數(shù)和冪函數(shù)的運(yùn)算。具體的轉(zhuǎn)換公式可以在相關(guān)的色彩科學(xué)文獻(xiàn)中找到。
需要注意的是,這些轉(zhuǎn)換過程涉及到浮點(diǎn)數(shù)運(yùn)算,因此在實(shí)際應(yīng)用中可能需要進(jìn)行適當(dāng)?shù)臄?shù)值處理和近似計(jì)算。此外,色彩空間的轉(zhuǎn)換也可能受到顏色管理系統(tǒng)的影響,因此在實(shí)際應(yīng)用中可能需要根據(jù)特定的需求和標(biāo)準(zhǔn)進(jìn)行調(diào)整和優(yōu)化。
條條大路通羅馬,就像我們可以用5+5來表示10,也可以用2x5來表示10,甚至是20-10也可,同樣一種顏色,也可以用不同形式來表示。不同的形式有不同的優(yōu)缺點(diǎn),對(duì)于色彩空間來說,不同的空間能表示的色域是不同的。
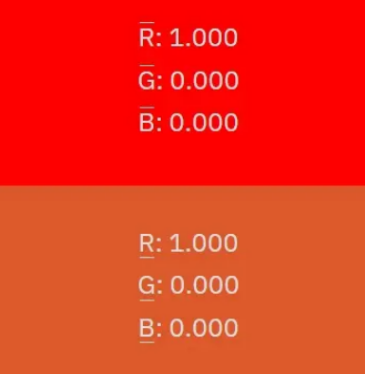
用一個(gè)例子可以很好的理解不同的色彩空間以及他們之間的區(qū)別:假設(shè)有兩個(gè)色彩空間,它們分別是R1 G1 B1和R2 G2 B2。現(xiàn)在我們的目標(biāo)是,找到兩個(gè)色彩空間之間的映射關(guān)系。現(xiàn)在我們已知R2 G2 B2 [1 0 0]的顏色情況,還有一個(gè)R1 G1 B1的顯色器,若我把R1 G1 B1也設(shè)置成[1 0 0],會(huì)出現(xiàn)這么個(gè)情況:(上標(biāo)表示的是R1 G1 B1,下標(biāo)表示的是R2 G2 B2)

顯然,這兩個(gè)不同的色彩空間,那么通過調(diào)整R1 G1 B1,也可以使兩種顏色一樣,只不過確實(shí)要慢慢試:

那么根據(jù)此,我們可以得到以下的關(guān)系式:
R1 = R2 * 0.712
G1 = R2 * 0.100
B1 = R2 * 0.024
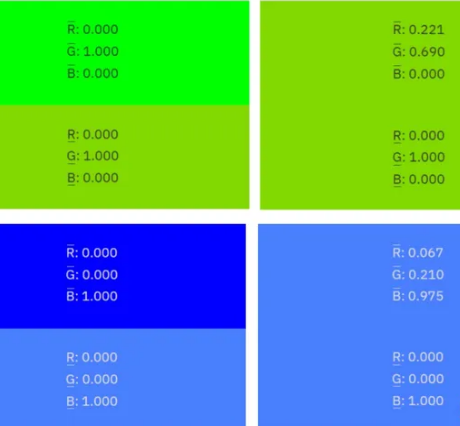
對(duì)R2 G2 B2 [0 1 0]和R2 G2 B2 [0 0 1]也是同理:

得到的關(guān)系式就分別是:
R1 = G2 * 0.221 ; R1 = B2 * 0.067
G1 = G2 * 0.690 ; G1 = B2 * 0.210
B1 = G2 * 0.000 ; B1 = B2 * 0.975
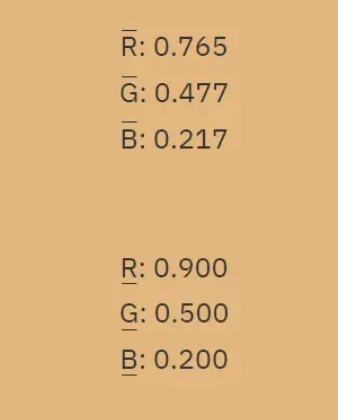
目前我們只知道R2 G2 B2為純色的時(shí)候,R1 G1 B1分別要顯示的量,那么如何確定非純色的時(shí)候,R1 G1 B1要如何分配呢?比如說R2 G2 B2[0.9, 0.5, 0.2]的時(shí)候?
這個(gè)時(shí)候就要祭出我們的色覺尚方寶劍,格拉斯曼定律(Grassmann's laws),其內(nèi)容是:人類對(duì)色彩的感知是線性的,即如果兩個(gè)顏色的光匹配,此時(shí)添加另一組匹配的光,他們的總和也是匹配的。這里的匹配是指在一個(gè)色彩空間當(dāng)中。
也就是說,我們已經(jīng)知道R1 G1 B1分別與R2、G2、B2的關(guān)系,那么要求R1 G1 B1與R2 G2 B2的關(guān)系,我們只需要將其線性相加即可:
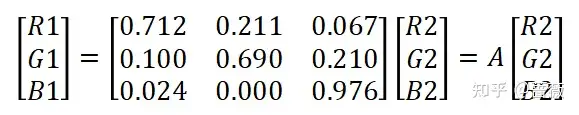
R1 = 0.712 * R2 + 0.221 * G2 + 0.067 * B2
G1 = 0.100 * R2 + 0.690 * G2 + 0.210 * B2
B1 = 0.024 * R2 + 0.000 * G2 + 0.976 * B2
那么我們解決上面的問題,當(dāng)R2 G2 B2[0.9, 0.5, 0.2]時(shí),把數(shù)值帶入上式,得到其對(duì)應(yīng)的R1 G1 B1為[0.765, 0.477, 0.217],來驗(yàn)證一下:

Amazing!我們?cè)賮磉M(jìn)一步深入,那么假如我知道R1 G1 B1的值,要求R2 G2 B2對(duì)應(yīng)值咋辦呢,解一個(gè)三元一次方程也不是不行,我幼兒園的表弟也是這么想的。其實(shí)這里如果引入線性代數(shù)的知識(shí),一切都會(huì)簡(jiǎn)單很多。
R1 G1 B1與R2 G2 B2的關(guān)系可以表示成:

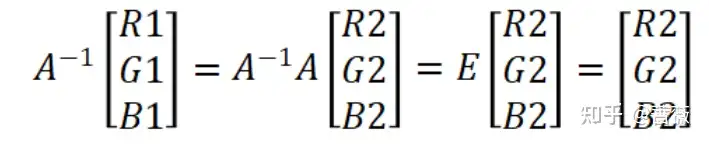
那么根據(jù)小學(xué)二年級(jí)的線性代數(shù)知識(shí),兩邊同時(shí)左乘A矩陣的逆,就可以得到:

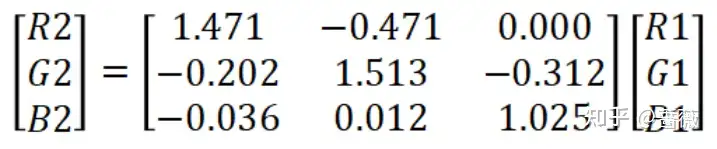
那么求出A矩陣的逆之后,不難得到:

什么?你不會(huì)求矩陣的逆?哪里難了,有的時(shí)候找找自己的原因,這么多年了知識(shí)漲沒漲,有沒有認(rèn)真學(xué)習(xí)(狗頭
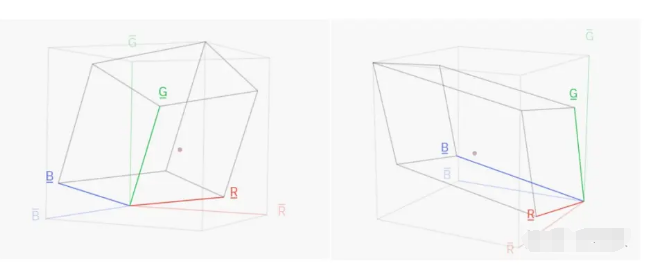
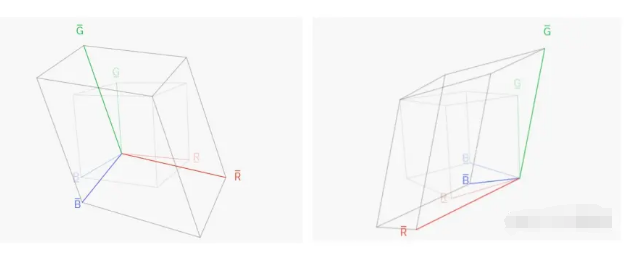
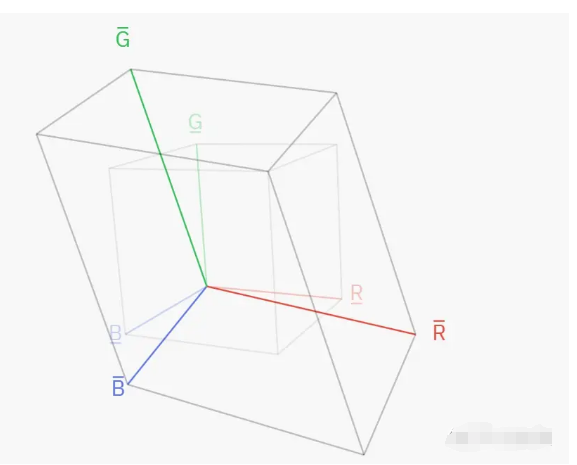
不廢話,至此,運(yùn)用了線性代數(shù)的知識(shí)后,我們不難發(fā)現(xiàn),所謂不同的顏色空間之間的轉(zhuǎn)換,無非就是向量基之間的轉(zhuǎn)換罷了,我想這個(gè)概念應(yīng)該學(xué)過線代的都很熟悉。那么如果把R1 G1 B1作為標(biāo)準(zhǔn)坐標(biāo)系,繪制出的R2 G2 B2如圖。并根據(jù)上面推出的關(guān)系繪制出的立體空間,空間內(nèi)的任意一點(diǎn)都能表示一種顏色。那么顯然,R1 G1 B1的立體空間更大,證明R1 G1 B1色彩空間中包含的顏色也會(huì)更多。

如果把R2 G2 B2作為標(biāo)準(zhǔn)坐標(biāo)系,繪制出R1 G1 B1坐標(biāo)系,得到的結(jié)論也是一樣的:

(如果覺得圖很抽象看不懂,可以去這個(gè)網(wǎng)站里自己體驗(yàn)一下)
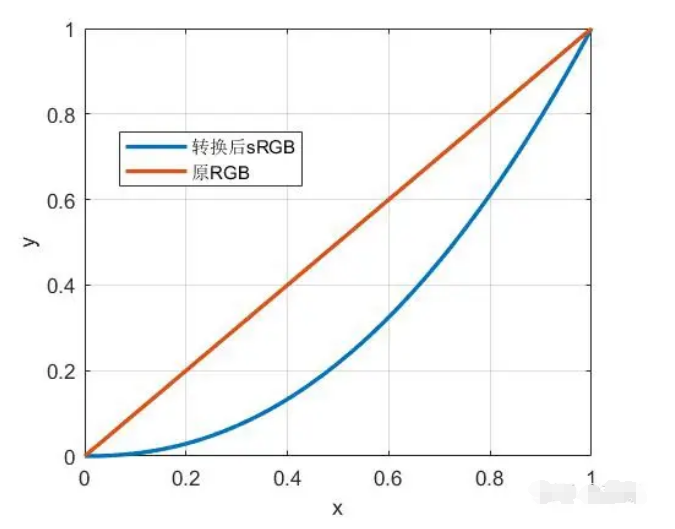
sRGB全稱standard Red Green Blue,是一些影像巨頭共同開發(fā)的一種彩色語(yǔ)言協(xié)議,其換算的公式本質(zhì)就是一個(gè)γ值為2.2的gamma變換。至于為什么是2.2,這個(gè)和CRT(陰極射線管)顯示器的工作原理相關(guān)了,不同的顯示器gamma值也會(huì)不同,這里先按下不表。
gamma變換的公式為??,如圖:

若一個(gè)像素的RGB值(歸一化后)為[0.1, 0.2, 0.3],那么輸出的sRGB就是[
 簡(jiǎn)單易懂嗷兄弟們。
簡(jiǎn)單易懂嗷兄弟們。
當(dāng)然對(duì)此也有更深的理解,小學(xué)學(xué)過CV或者數(shù)字圖像處理的同學(xué)應(yīng)該知道,gamma變換通常與圖像的對(duì)比度掛鉤。當(dāng)γ值大于1的時(shí)候,圖像是整體變暗的。看起來和RGB沒啥區(qū)別,那為什么好好的RGB不用,偏要整個(gè)sRGB出來呢?
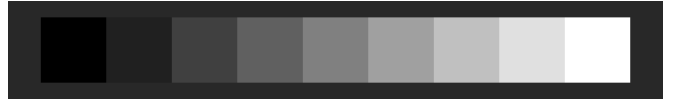
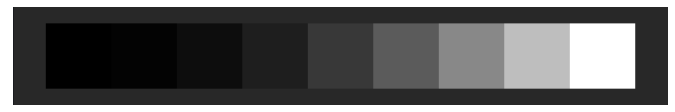
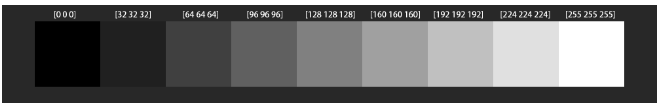
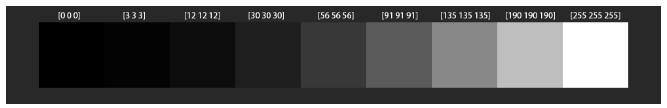
這是因?yàn)槲覀內(nèi)搜鄣囊曈X規(guī)律是非線性的,即人眼對(duì)暗域的變化更加敏感,下面來一個(gè)生動(dòng)形象的例子:已知下面兩張圖最左邊的色塊和最右邊的色塊RGB分別為[0 0 0]和[255 255 255],請(qǐng)問中間一部分的色塊哪塊最接近[128 128 128]?


我問了我身邊的一些非相關(guān)專業(yè)的同學(xué),基本都是選擇了圖一的左3和圖二的第5個(gè)。如果結(jié)果和這個(gè)差不多朋友,恭喜你,你的眼睛是正常的。但是實(shí)際情況是什么?


如果非說要有個(gè)正確答案,那是圖一的第5個(gè)和圖二的右3。通過這個(gè)例子應(yīng)該不難理解,人眼會(huì)覺得圖一右側(cè)的四張圖亮度的差距會(huì)比左側(cè)四張圖的差距小,換句話說就是人眼對(duì)暗處的亮度變化更加敏感。而圖二正是圖一的RGB轉(zhuǎn)成sRGB后的情況,所以人眼會(huì)覺得中間才是最接近[128 128 128]的,很好的證明了sRGB是符合人眼特性的。
XYZ是另一種表示顏色的方法,也叫三刺激值。在了解XYZ的由來以及含義前,非常有必要先知道,人眼是如何感知顏色的。目前大多人認(rèn)可的是“階段學(xué)說”,在人類的視網(wǎng)膜上有三種不同的感光錐體,因此可以使用三種顏色(但不是我們說的三原色RGB,至于為什么不是我下面解釋)進(jìn)行混加使得大腦呈現(xiàn)所有的顏色。當(dāng)然混加也不是單純的線性,而是一個(gè)復(fù)雜過程,這里有機(jī)會(huì)再深入學(xué)習(xí)一下(給自己挖個(gè)坑立個(gè)flag)。
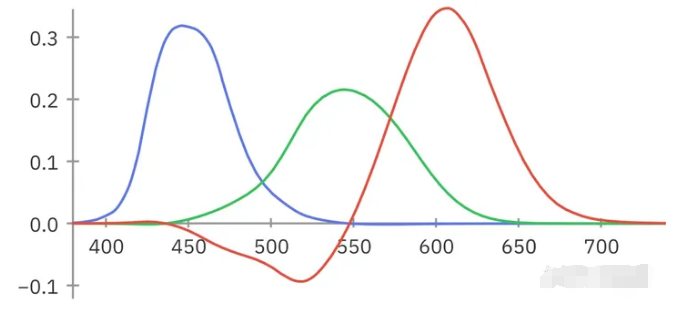
重要的是,人類視覺系統(tǒng)的三色性,到底是哪三色?CIE為了探究這個(gè)答案,做了人眼色覺匹配實(shí)驗(yàn),得到了如下圖的結(jié)果。x軸是不同波長(zhǎng),y軸是歸一化后的強(qiáng)度。

第一眼看這圖,咋還有負(fù)數(shù),這部瞎扯淡嘛,虛空的紅?其實(shí)這就是為什么人類視覺系統(tǒng)的三色性中的三色(下面就簡(jiǎn)稱三色)不是RGB的原因。
首先這張圖的x坐標(biāo)代表的是波長(zhǎng),在小學(xué)二年級(jí)的光學(xué)里我們就知道,對(duì)應(yīng)于單一波長(zhǎng)的顏色稱為光譜顏色,也就是說,這個(gè)是我們定義顏色(無論在你腦子呈現(xiàn)的是什么顏色),例如波長(zhǎng)為570nm的電磁波它就是純黃色。這里有一點(diǎn)要注意,顏色之間沒有一個(gè)硬性的界限,說過了這個(gè)波長(zhǎng)它就是什么顏色,也就不存在單一的“光譜紅色”。所以說了那么多p話,總結(jié)一句就是,如果把RGB作為三色,就會(huì)出現(xiàn)這樣的負(fù)數(shù)問題證明普通RGB真不行。
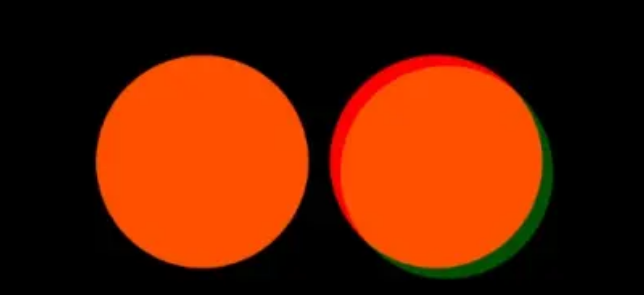
我來舉個(gè)例子:回顧一下我一開始舉的兩個(gè)色彩空間的例子,R1 G1 B1和R2 G2 B2,我們知道,R1 G1 B1色彩空間包含的顏色是比R2 G2 B2大的,那么如果R1 G1 B1為[1 0 0],我怎么用R2 G2 B2來表示呢?你會(huì)發(fā)現(xiàn),就算R2拉滿,仍然不夠紅,如果把數(shù)據(jù)直接帶到公式里面計(jì)算,則R2 G2 B2就為[1.471, -0.471, 0]。R2超出了1很好理解,就是R2 G2 B2顏色空間中的紅不夠嘛。這個(gè)負(fù)數(shù)就很抽象了,他與上面實(shí)驗(yàn)出現(xiàn)的負(fù)數(shù)有著異曲同工之妙。

上圖是R2 G2 B2[1 0 0]和R1 G1 B1[1 0 0],顯然,左邊是不夠紅的,但其實(shí)也可以理解成,右邊是不夠綠的,那么我們可以再右邊加上一點(diǎn)綠,直至兩邊的顏色看起來相同,用式子能更直觀:

1.0 * R1 + 0.0 * G1 + 0.0 * B1 = (TARGET) + 0.2 * G1
(我們隨便假設(shè)是0.2吧,反正就是適量)
然后我們?cè)賹⑹阶舆M(jìn)行移項(xiàng),也就可以得到:
1.0 * R1 + 0.0 * G1 + 0.0 * B1 - 0.2 * G1 = (TARGET)
通過閱讀式子,我們可以知道,要想將左側(cè)的顏色與右側(cè)的目標(biāo)顏色匹配,則需要在左邊加上負(fù)量的綠光。從線性代數(shù)的知識(shí)也能理解,我們回顧以下這張圖:

如果顏色點(diǎn)在R1 G1 B1和R2 G2 B2點(diǎn)內(nèi),那么不會(huì)出現(xiàn)負(fù)量的情況。但如果顏色點(diǎn)在R1 G1 B1內(nèi),在R2 G2 B2外,顯然,R2 G2 B2一定會(huì)出現(xiàn)負(fù)數(shù)才能表示該顏色點(diǎn)。
當(dāng)然,負(fù)量在現(xiàn)實(shí)世界上是無法做到的,就像XYZ一樣(雖然XYZ色彩空間也不存在負(fù)量),不存在一個(gè)特定的顏色能表示XYZ或者說負(fù)量是沒有實(shí)際物理意義的,但是很多的顏色空間都是數(shù)學(xué)模型,從數(shù)學(xué)上來說是完全可行的,只要我們最后再將這個(gè)色彩空間轉(zhuǎn)換回物理顯示器能顯示的色彩空間(比如說sRGB)就可以了。實(shí)際上圖像的傳輸也確實(shí)是這個(gè)流程。

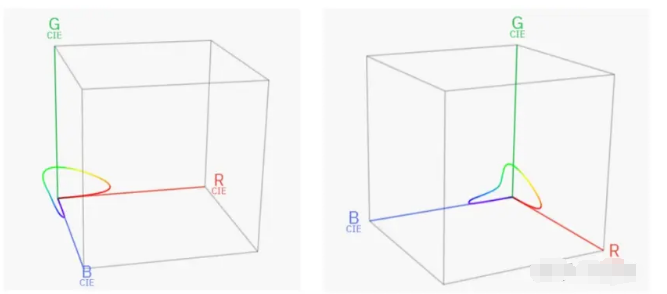
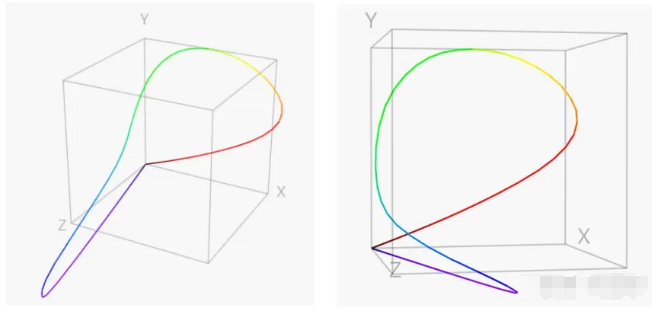
我們回到正題,CIE將實(shí)驗(yàn)的R光波長(zhǎng)定為為700.0 nm,G光為546.1 nm,B光為435.8 nm。我以570 nm作為例子,從顏色匹配圖中可以看出,匹配570nm對(duì)應(yīng)的顏色需要 0.16768 個(gè)單位的 R、0.17087 個(gè)單位的 G 和 -0.00135 個(gè)單位的 B。一組三個(gè) RGB 坐標(biāo)可以表示成一個(gè)三位的坐標(biāo),那么把所有的顏色都繪制在一個(gè)三維的坐標(biāo)系上,可以得到下圖的結(jié)果:

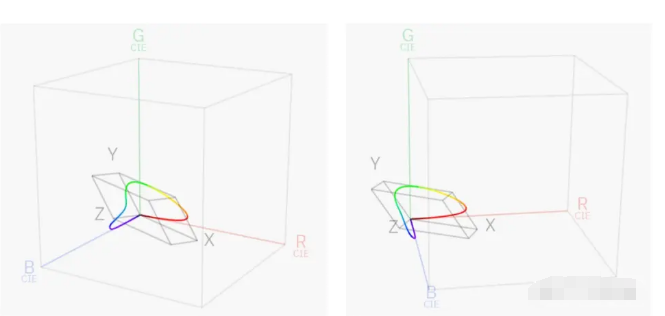
一條優(yōu)美的曲線!只不過有負(fù)量存在,那么為了將這個(gè)“人眼色覺”空間轉(zhuǎn)化成一個(gè)合理的色彩空間(這里的合理一是指沒有負(fù)量,二是指將色度和亮度分離),CIE創(chuàng)建了以下方程組:
X = 2.769×R + 1.752×G + 1.130×B
Y = 1.000×R + 4.591×G + 0.061×B
Z = 0.000×R + 0.057×G + 5.594×B
其中Y分量是亮度分量,而 X 和 Z 定義色度。

把XYZ作為直角坐標(biāo)系,能更直觀的看出這個(gè)色彩空間是合理的(主要是沒有負(fù)量)。

至此,咱們就有一個(gè)基準(zhǔn)顏色空間了,即任意兩個(gè)色彩空間,我們現(xiàn)在不需要知道他們之間是如何轉(zhuǎn)換的,只需要能夠?qū)⑺鼈兌嫁D(zhuǎn)換到 XYZ 空間就行了。
上一頁(yè) : Z%亮度與色彩三要素在造紙業(yè)中的應(yīng)用
下一頁(yè) : 色彩魔法:解讀色環(huán)的奧秘
Copyright ? 2024 廣州保來發(fā)儀器有限公司 版權(quán)所有 粵ICP備2022072934號(hào)